
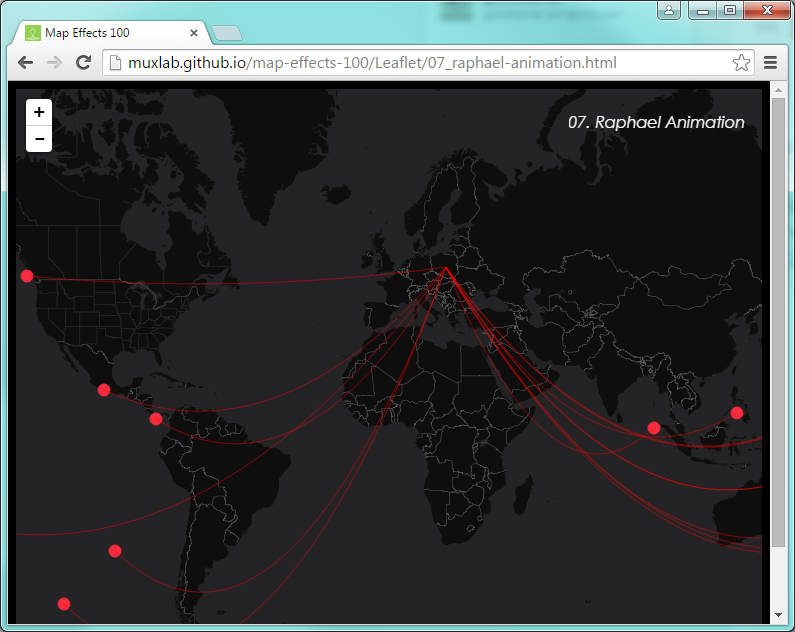
Eine bemerkenswerte Sammlung von Effekten bei der Nutzerinteraktion unter der JS-Karten-Bibliothek „Leaflet“ findet Ihr unter Map Effects 100. Hier die Effekte:
- Fade-in Highlight Style
- Classified Highlight Color
- Rising Popup
- Interlocking Legend
- SVG Marker Animation
- Binding Chart to Map Operations
- Raphael Animation … mein Favorit 😉
- Time Animation Play
- Search Nearest with Turf
- Hex Grid with Turf
- Container Scroll Driven Map Navigation
- Map Driven Container Scroll Navigation
- Social Media Avatar on Map
- Custom Popup with D3
- SVG Border Line Generation