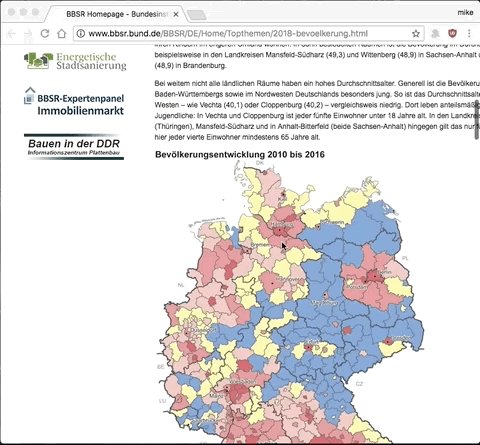
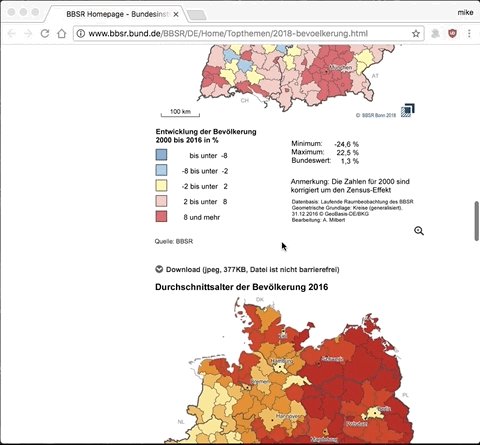
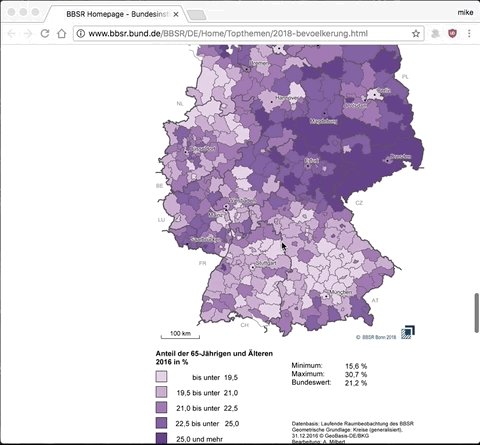
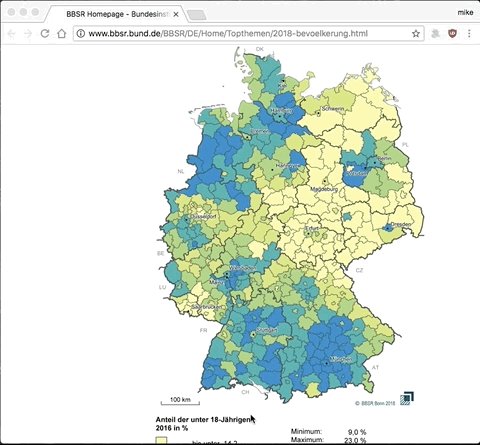
Interessante Statistische Daten zur Bevölkerungsentwicklung können beim BBSR des Bundes abgerufen werden. „Deutschland wächst – aber nicht überall“. Neben den anschaulichen Karten können auch direkt die Rohdaten abgerufen werden 🙂

(Quelle: http://www.bbsr.bund.de/BBSR/DE/Home/Topthemen/2018-bevoelkerung.html)
Wie leider oft, ein Manko: Die Daten sind leider nur als einzelne Excel-Datei, gut für den Menschen lesbar, aber weniger gut, um die Daten ohne Aufwand weiter zu verarbeiten (fehlender expliziter Raumbezug, nur implizit in Spalte B und C, viele Zeilen zur besseren Strukturierung für den Leser, aber ungünstig für die Weiterverarbeitung).
Mein Vorschlag: Einfach mal zwei Varianten zur Verfügung stellen, die jetzige und die schnelle für’s GIS (Shape, GeoPackage, GeoJSON, …)