
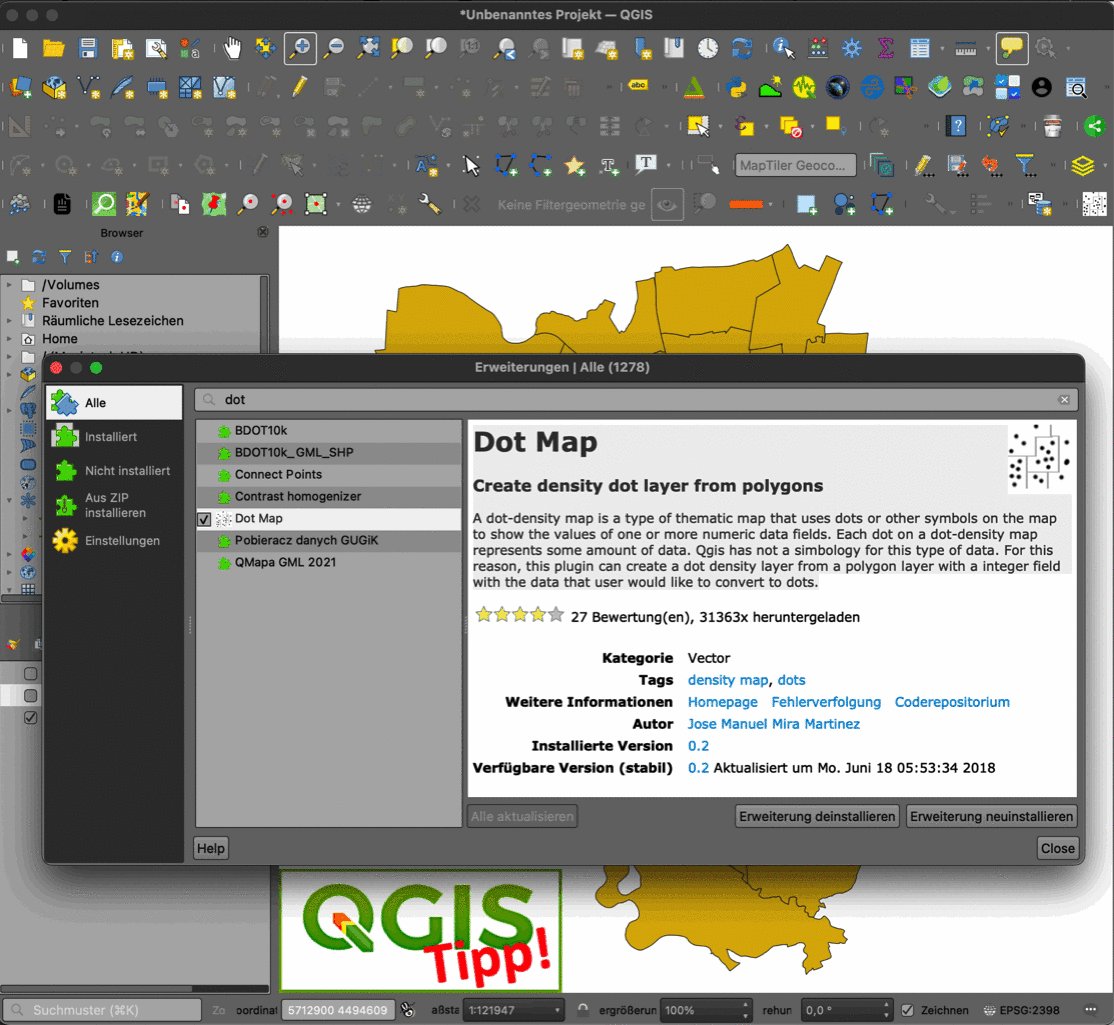
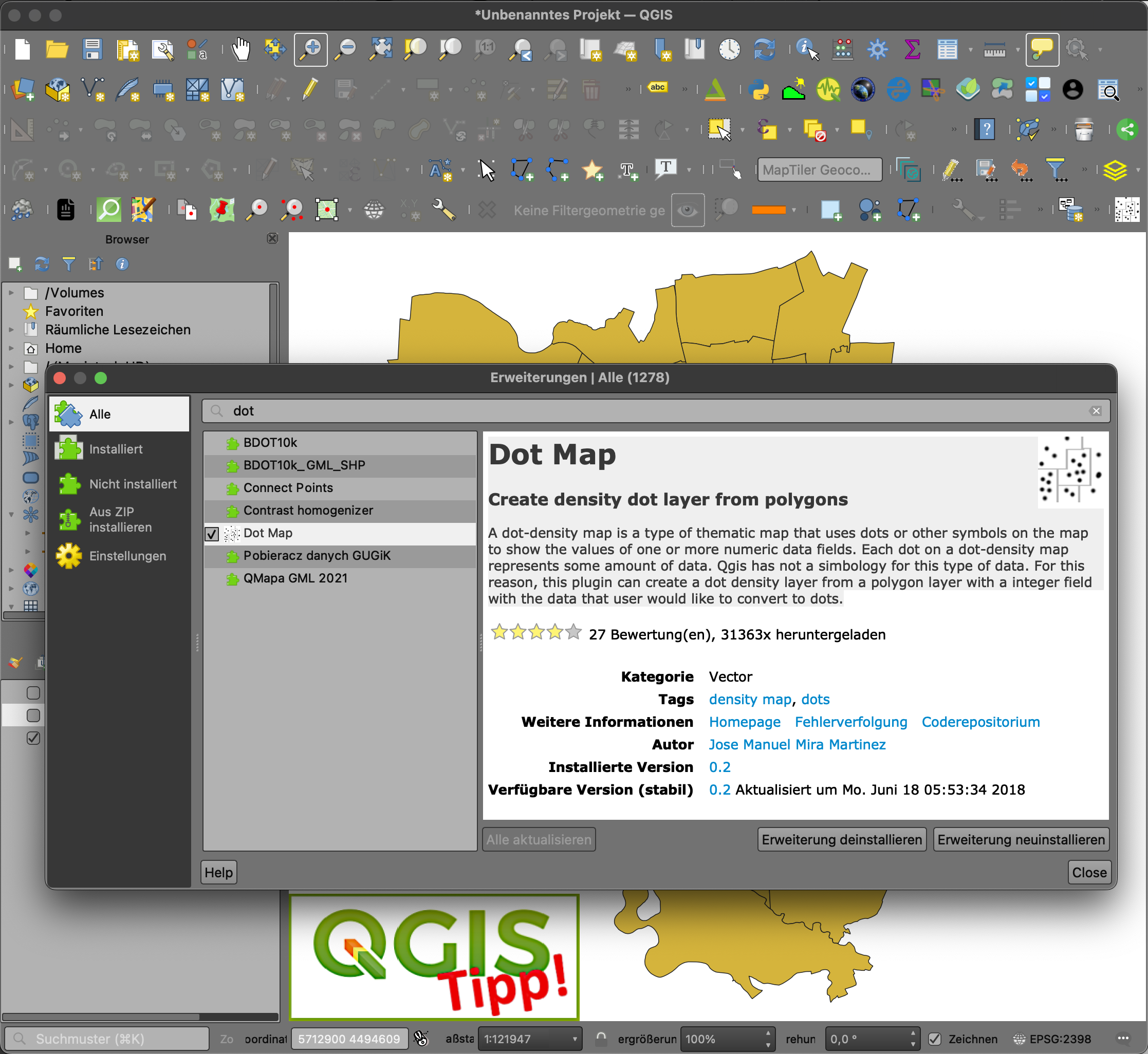
Für die speziell Symbolisierungsart der Punktdichtekarten (DotMaps) gibt es im QGIS ein Plugin „Dot Map“ [1], in der Beschreibung des Plugins heißt es:
„Eine Punktdichtekarte ist eine Art von thematischer Karte, die Punkte oder andere Symbole auf der Karte verwendet, um die Werte eines oder mehrerer numerischer Datenfelder darzustellen. Jeder Punkt auf einer Punktdichtekarte repräsentiert eine bestimmte Menge an Daten. QGIS hat keine Symbologie für diese Art von Daten. Aus diesem Grund kann dieses Plugin einen Punktdichte-Layer aus einem Polygon-Layer mit einem Integer-Feld mit den Daten erstellen, die der Benutzer in Punkte umwandeln möchte.“ [1].
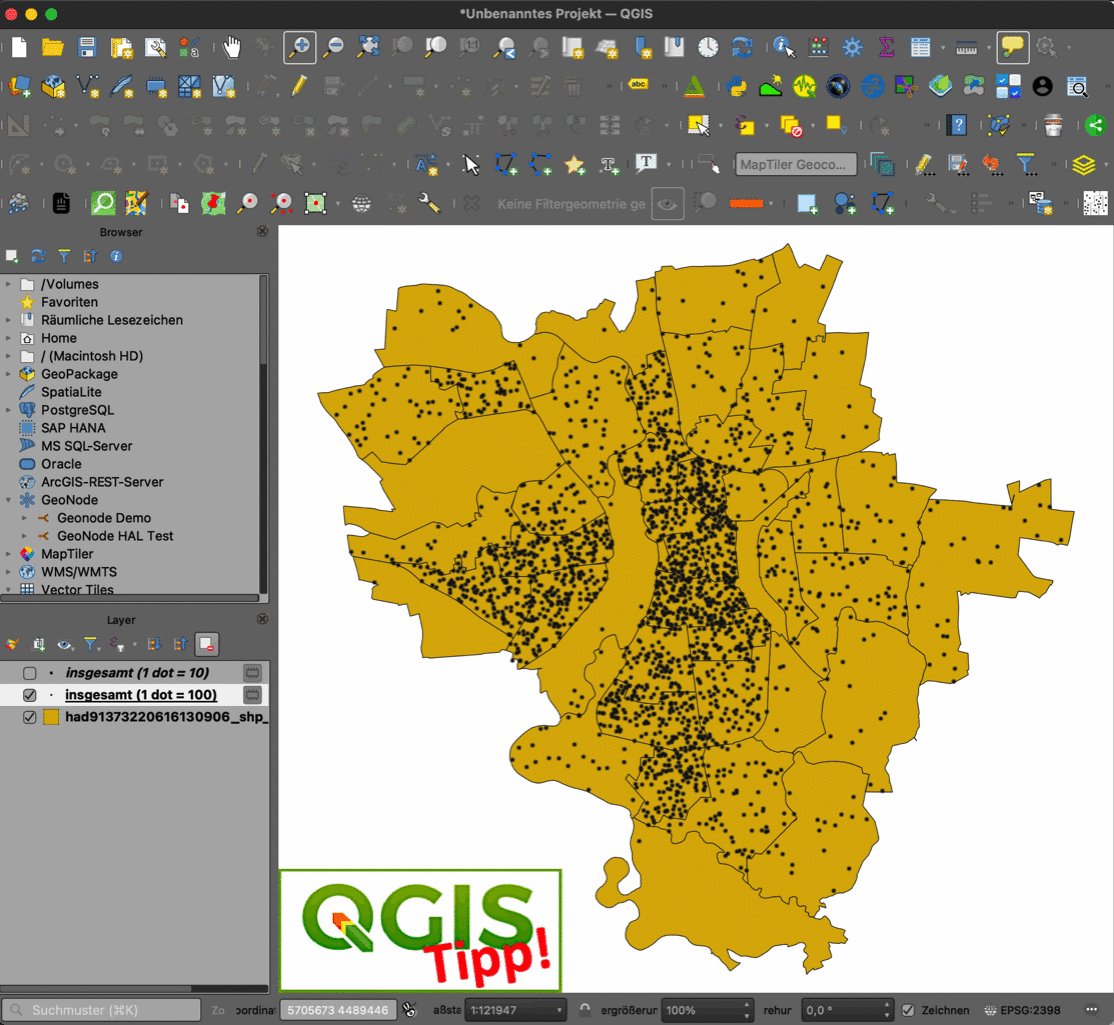
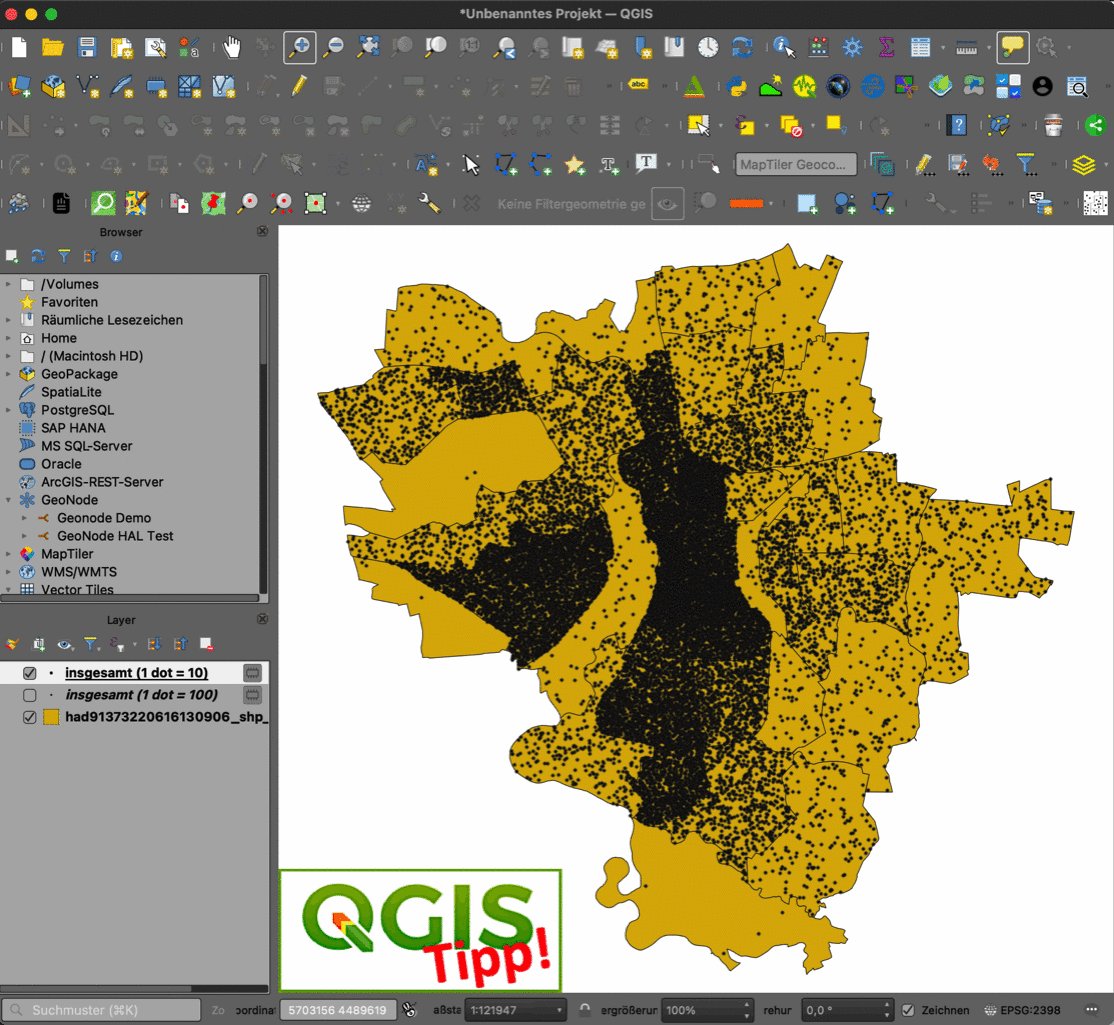
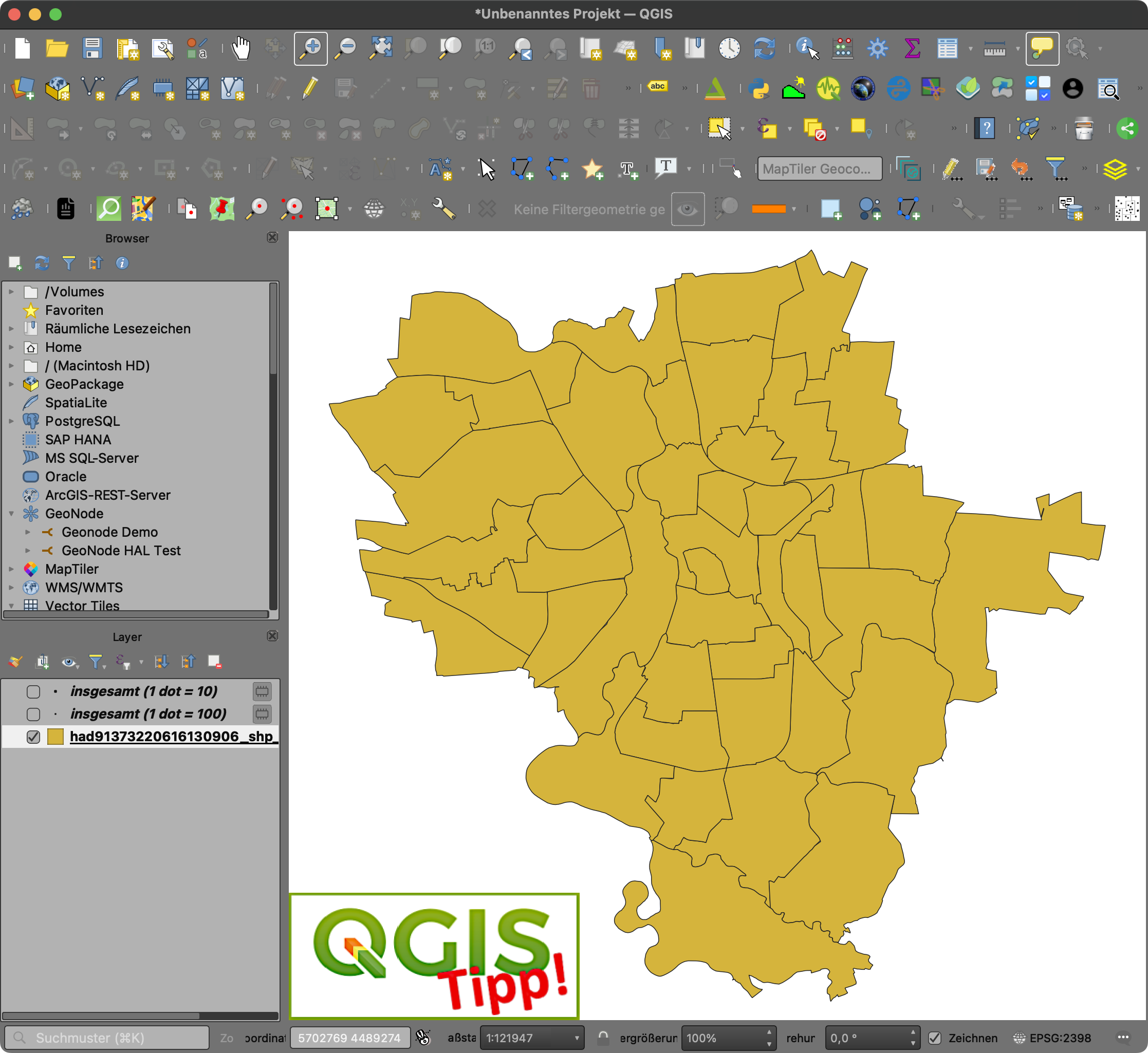
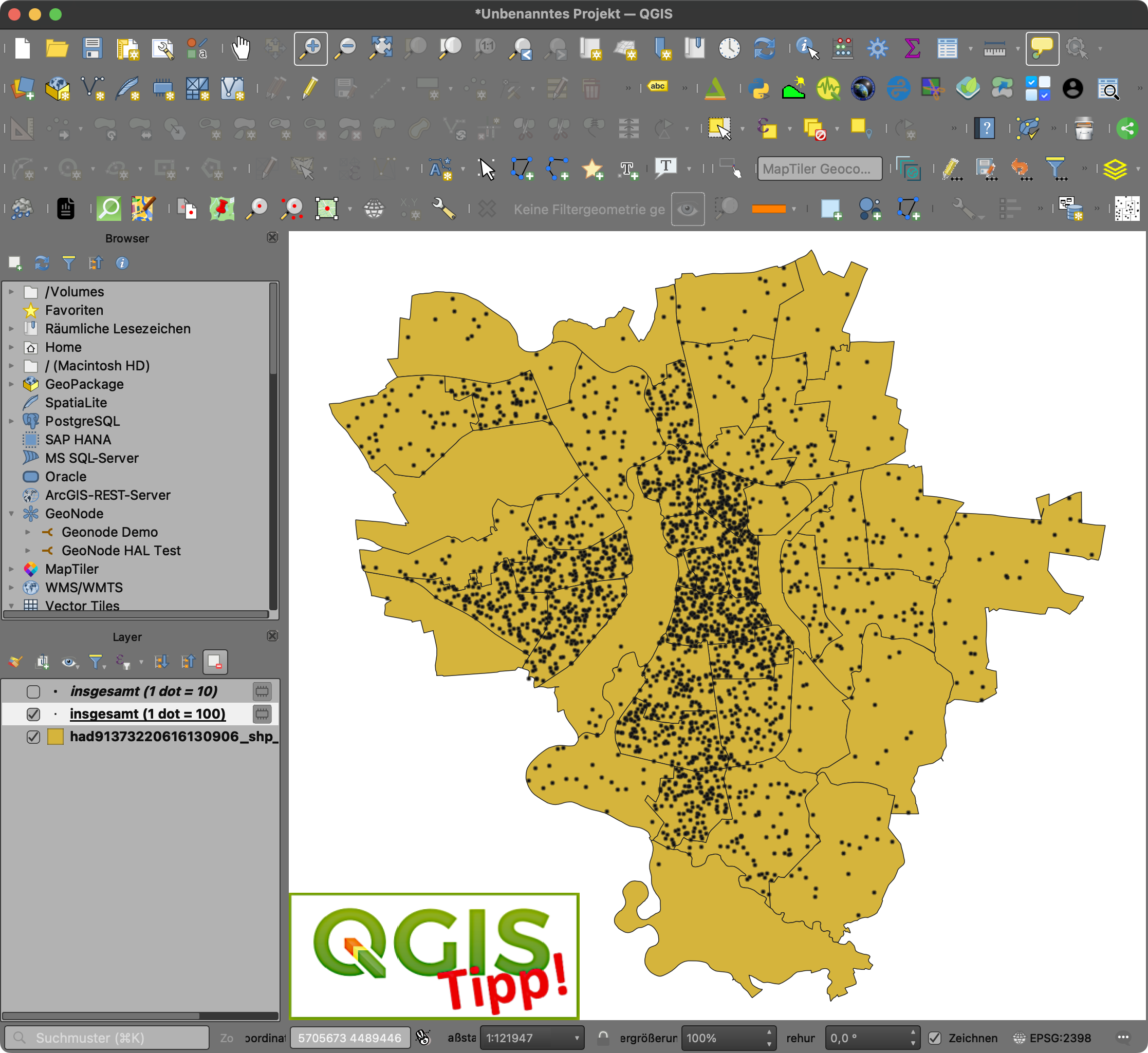
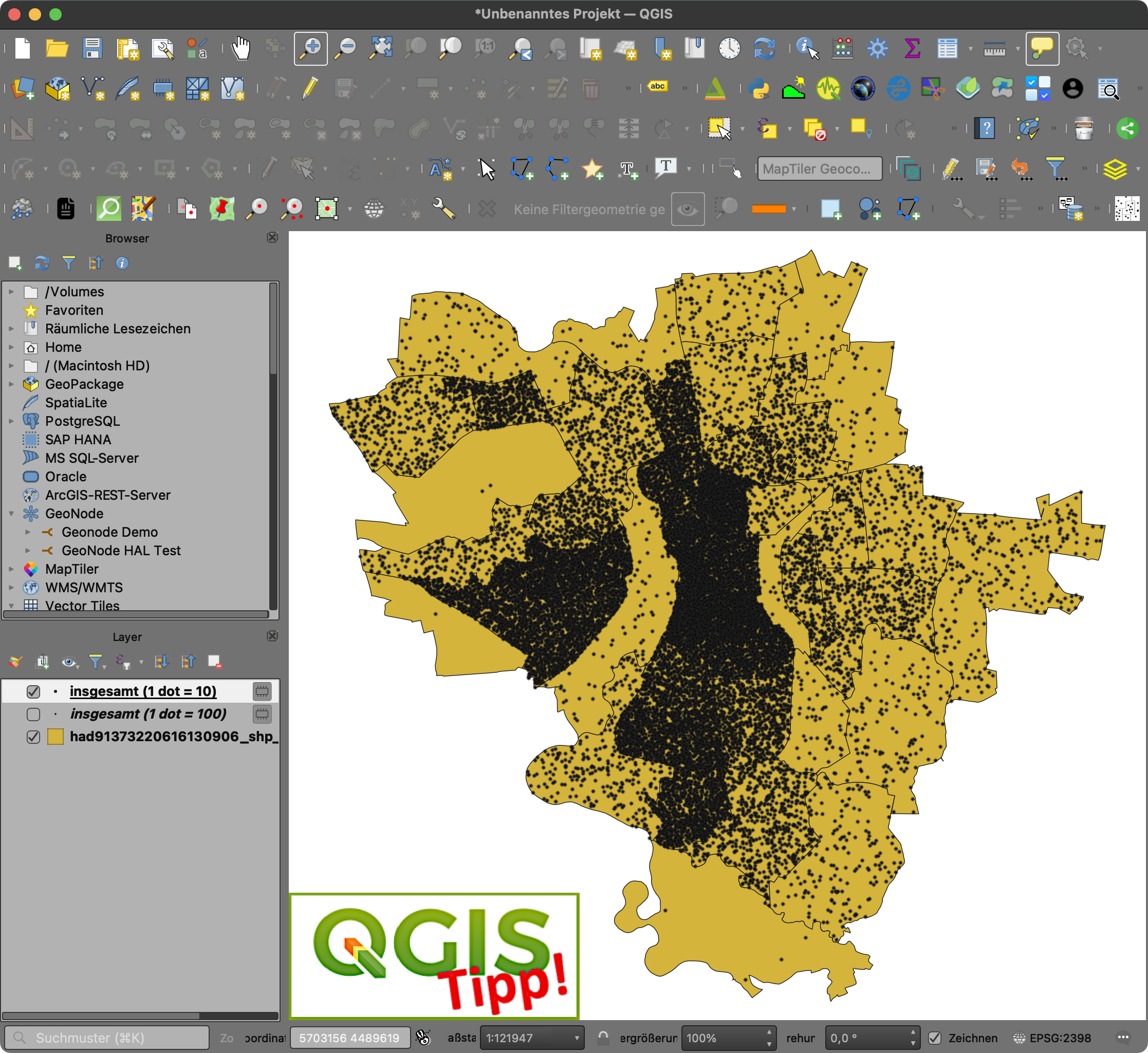
Ich habe dieses Plugin mal kurz mit Einwohnerdaten aus dem Open Data Portal der Stadt Halle (Saale) [2] mit 10 und 100 Elementen pro Punkt getestet, hier die Ergebnisse:




Noch weiter gehen die DotGridMaps, Details dazu findet Ihr in [3] und [4].
Alternativ kann in QGIS ab 3.16 auch die eingebaute Funktion „Vektor / Forschungswerkzeuge / Zufällige Punkte in Polygonen…“ genutzt werden, vgl. auch „Making a Dot Density Map in QGIS“ [5]. Mir scheint das o. g. Plugin jedoch einfach in der Bedienung.
[1] … https://plugins.qgis.org/plugins/DotMap/
[2] … https://www.halle.de/de/Verwaltung/Online-Angebote/Offene-Verwaltungsdaten/Mit-Kartenbezug/index.aspx?ID=fb7c7826-c2e1-82f9-395c-bf3c65da4786
[3] … https://www.maproomblog.com/2023/02/in-praise-of-dot-grid-maps/
[4] … https://medium.com/earthrisemedia/we-need-more-dot-grid-maps-7e4374f79acd
[5] … https://www.youtube.com/watch?v=UlG9kwsbnQQ